I recently stumbled across an item under Azure App Service's Development properties called "App Service Editor (preview)". It can be found in the Development Tools section of any Azure App Service application's properties.

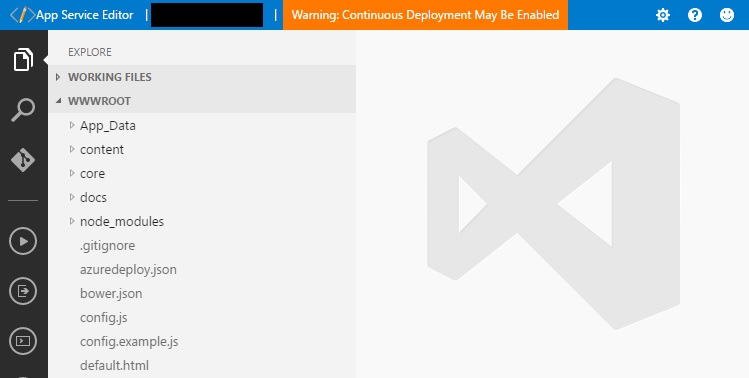
Of course I clicked it. I found this.

I've been using Visual Studio Code for various tasks since its initial release and my first thought was that this looked like Code in a browser with the open directory set to wwwroot on my Azure Web App. However, I shortly realized I was looking at Visual Studio Monaco.
I first became aware of Monaco during my trip to build 2014 where I attended this presentation. Monaco has historically been coupled with Visual Studio Online and though I began using Visual Studio Online for my personal code in 2013 I haven't historically used it in my daily work. As a result I simply forgot about Monaco. It didn't fit into my daily workflows so it dropped out of scope. Now I can open Monaco from the Azure Portal targing the live code of any App Service. That's pretty cool.
That said I have one issue with it, and it's essentially a deal breaker. Monaco as provided through Azure App Services Portal, employs auto-save. That is, as you make changes in an editor they are intermittently persisted to the live environment without a specific save action from the user.
"No, no, no quite wrong!"
That's a terrible idea. Auto-save during edit may be a good idea for a word processor but on a live web resource? Come on.
Imagine you decide to quickly edit a label on the main page of your web app. As you start to edit you are interrupted and you accidentally leave an element on your page opened. Monaco will happily save that for you and your page will be in an invalid state until you get back to it. Not good.